发布时间:2012-8-7 浏览:5012

在当前这个互联网内容充裕的web2.0时代,文字已经不仅仅只是我们上网浏览的主要内容,更多的是强大的网络带宽带给我们精彩的图片、视频、音乐等等以及富媒体信息。
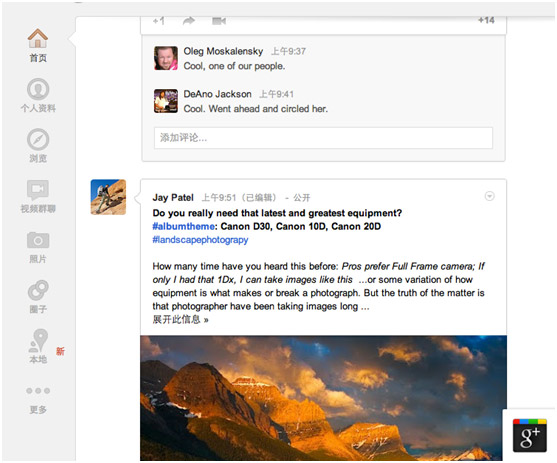
传统社区培养了我们这代人的网络浏览习惯,纵向浏览的线性信息流很好的演绎了时间维度的动态信息,在固定宽度的页面区域内完成符合视距的阅读体验,更容易聚焦到feed中的每一条内容上。能够让用户聚焦信息,增强互动。如google plus的信息流页面:

随着feed承载内容的不断丰富,尤其是图片、视频等信息逐渐变为现代社区主要的社交内容,纵向浏览的线性feed视图似乎已经不能满足我们的浏览需求。从大洋彼岸的美国袭来的一股瀑布流,引发国内一系列瀑布流热潮,这个现象值得让我们去深思。
在这个互联网的读图时代,瀑布流给予我们一种新的视觉体验,自适应的网页布局,呈现以海量的图片为主的feed浏览模式。打破了传统的纵向线性浏览,挑战着我们的视觉浏览习惯,让我们的浏览不再受限于固定宽度的版式里。如pinterest:

这种瀑布流视图的优势:
平铺内容,让展示更充分,适合快速浏览与筛选有用信息;
用户不需要手动翻页,页面随滚动自动载入,简化了用户操作;
错落随意的排序更适合无目的的浏览发现与随便逛逛;
增大屏幕的有效阅读空间;
更适合特定内容的展示(如图片、视频)。
有优势自然也会暴露出潜在的劣势:
满屏的内容,视觉上很难聚焦,每一条feed视觉上的相互影响较大;
丰富的内容呈现形式,决定了它不适合强互动体验,更多的行为是看看而已;
缺乏秩序感,不便于目的性筛选;
在纵向浏览的同时需要兼顾横向内容,背离用户习惯;
过多的信息平铺出来,容易使用户产生疲惫感。
瀑布流的优势很大,但劣势也尤为明显,如何去权衡到底是以什么视图去表现feed,还是需要我们在做设计的时候仔细分析产品的定位和内容属性。
总之,传统feed视图与瀑布流视图模式,在用户体验上似乎有着一种天然的互补,各自都有不可替代的优势(传统feed更适合浏览,瀑布流feed更适合发现。)。如果能深度整合这些优势是否可以让用户体验变的更好,而不是盲目的“用瀑布流吧!”
视觉上的呈现形式需要我们去更多的探索,不但要酷更要易用、可用,合理的视图模式运用是做好设计的前提。不去盲目的追随潮流现象,我们才有机会走在潮流的前面。尤其是当瀑布流用滥了的今天,我们更应该去探索一些新的视图形式。

保障接单
做网络就是为了多条赚钱渠道
顾问式服务
针对不同行业提供解决方案
专业团队
专业技术员和销售员
一站式服务
从建站到推广让你无烦恼